This report is about heuristic evaluation on A'kina Islamic Boutique website.
http://www.akinaislamicclothing.com/
FINDINGS
1.
Visibility of system status
First, an A'kina Islamic Boutique website makes the
buttons change after user clicking the buttons to show that are the page that
user are visiting. Secondly, they show the direction where the user is now. Lastly, in the website provides an indicator
12. Match between system and the real world
the language used in the website in the red box. A'kira Islamic Clothing boutique is use
universal language it is English for their website
13. User control and freedom
the emergency button to update or to remove the item if the
user is incorrectly entered the data or details needed by the system. For A'kina Islamic Clothing boutique website
provides 'View Cart' button after user click add to cart after entered the
details of the item. Click the 'View Cart' button to edit or update the item
details or remove the item if the user does not buy the item.
14. Consistency and standards
the consistency in every page of the A'kina Islamic Clothing website, the
placement of logo, search box, buttons, site maps, indicator and the image is
the same on all pages.
15. Recognition rather than recall
First, they use simple symbols to describe twitter and
Facebook. Secondly,
they just use word button to dhows that is the search button to be clicked if
user want to search the item. Third, the website just using simple words to
describe shopping cart, they just use 'Shopping Cart' word to describe it.
Lastly, there are two arrows at the bottom of the slide image, the arrows is to
change the image in the slide.
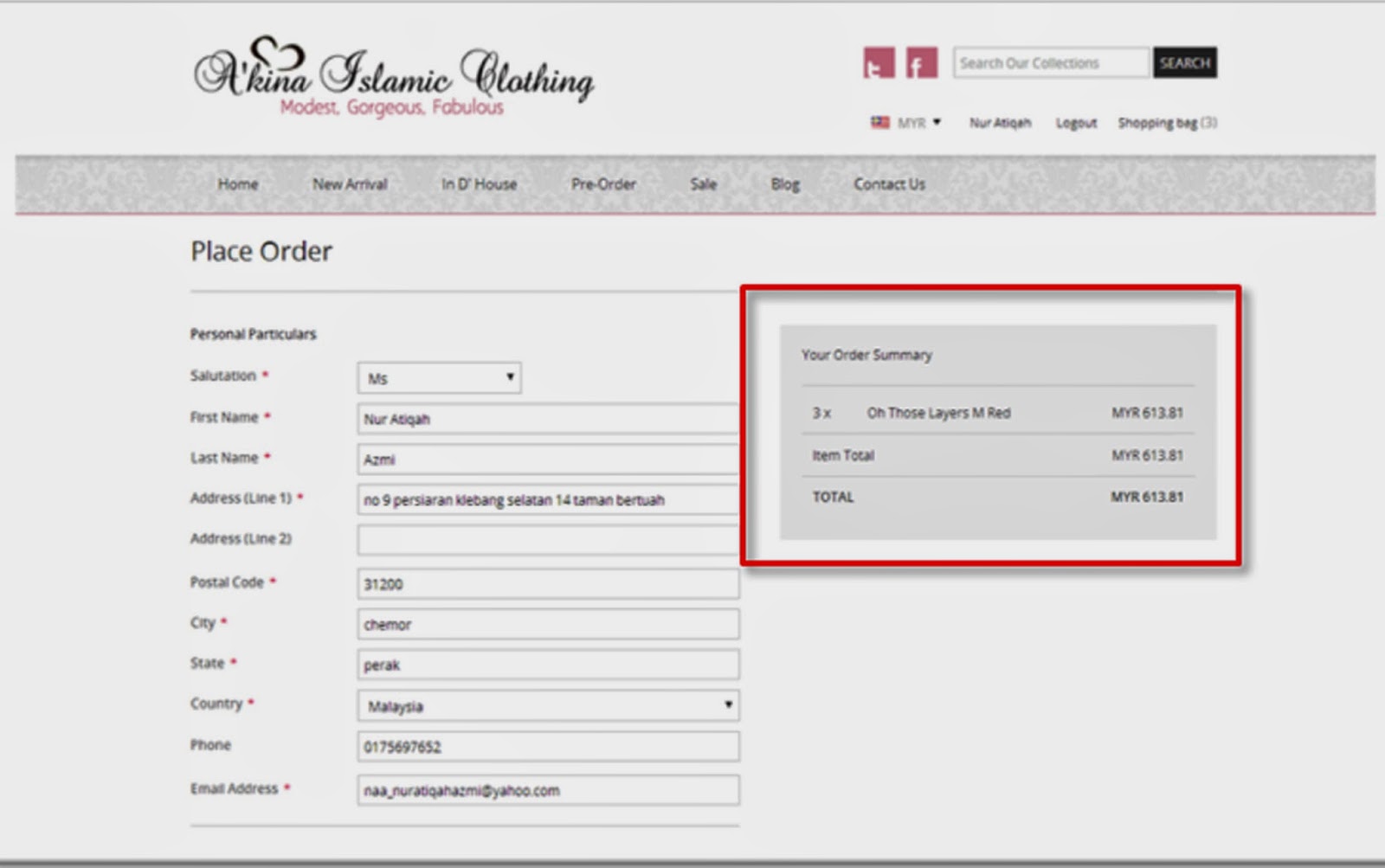
16. Error prevention
User will get onto this page after they confirm the
item they want to buy. There is the details of the item that user key-in before
and user needs to make a confirmation before proceeding to the payment and
submit the form
17.
Aesthetic and minimalist
design
The information is simple, but containing the important
message of the dress such as material of the cloth, the cloth details, size
available, color available and the price according to the quantity of the item.
There no unnecessary information or advertisement available. The interface
designs is really simple, the color use is pink at the buttons and the main
color of the website is white and the white space is
balance.
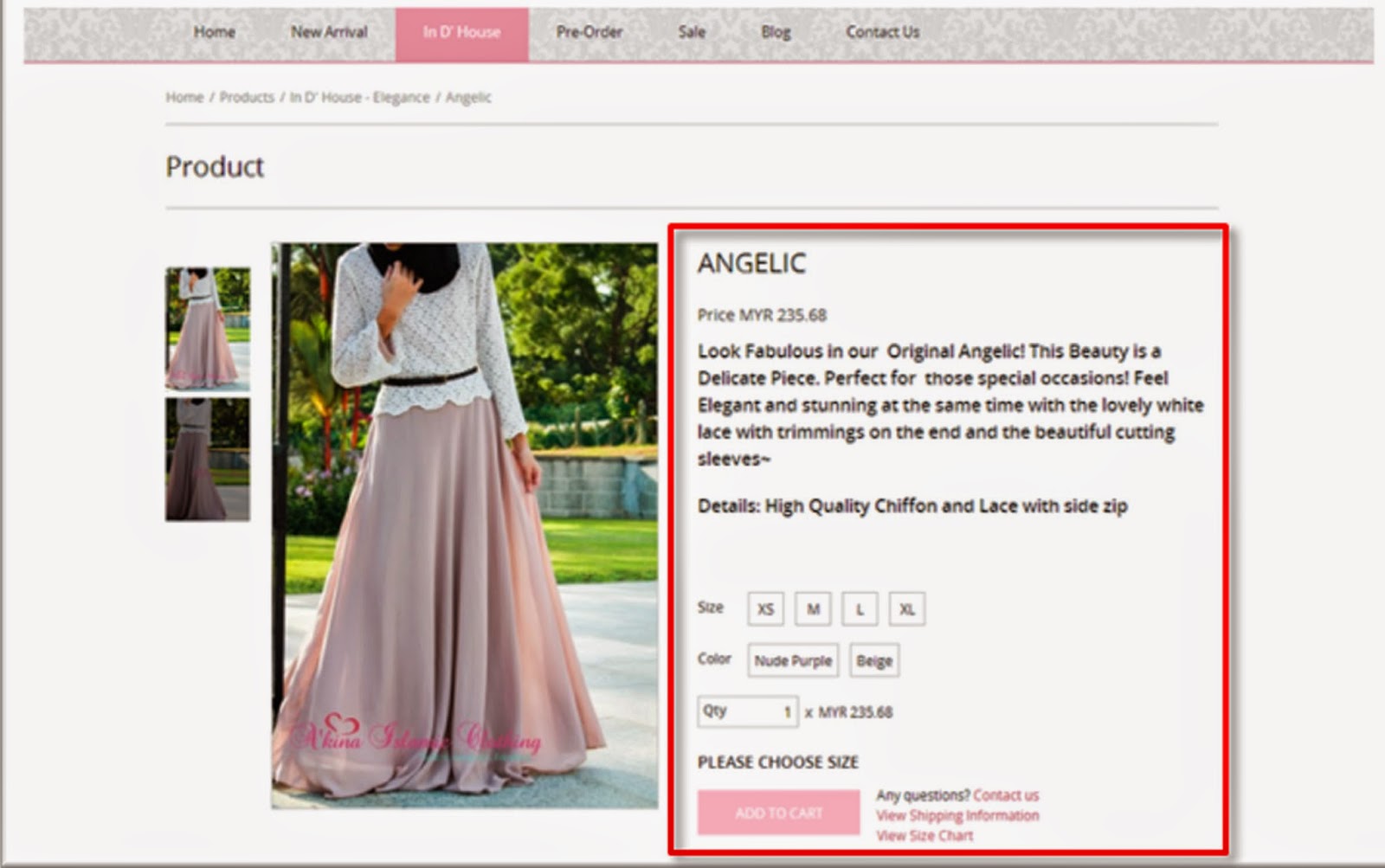
18. Help users recognize, diagnose, and recover from errors
Before
user add the item to cart or before ‘Add to Cart' button is available user need
to choose the size and the color of the item. There is an indicator as marked
in the red box above shows the instruction how to do before
proceed to the next step.
19. Help and documentation
This website provides the direction at which page
is useable now. For instance, at the interface shows the
user is coming to this page starting from the home page,
through the product page and In' Dhouse-elegance page
and no user on the Ingrid bliss page.
CONCLUSION
For the conclusion, A'kina Islamic Clothing online
boutique meets the Jakob Nielsen heuristic evaluation and so far
there is no major problem occur on this website. This website also, provide an indicator to avoid
user list and there are indicators show the problem that user done
and provide helps. Overall, this website is simple, but good and providing
comfort and ease of use.
REFLECTION